-
Для Prem-site создан целый ряд как платных, так и бесплатных дизайнов, для магазинов разных тематик, который постоянно пополняется новыми шаблонами. Каждый, из этих шаблонов имеет свой дизайн, определяющий местоположение баннеров на страницах, а также свое разширение (от 980 - до 1600 пиксилей). К тому же, в одном дизайне могут использоватся несколько форматов баннеров (то есть, как большые баннеры, так и маленькие).
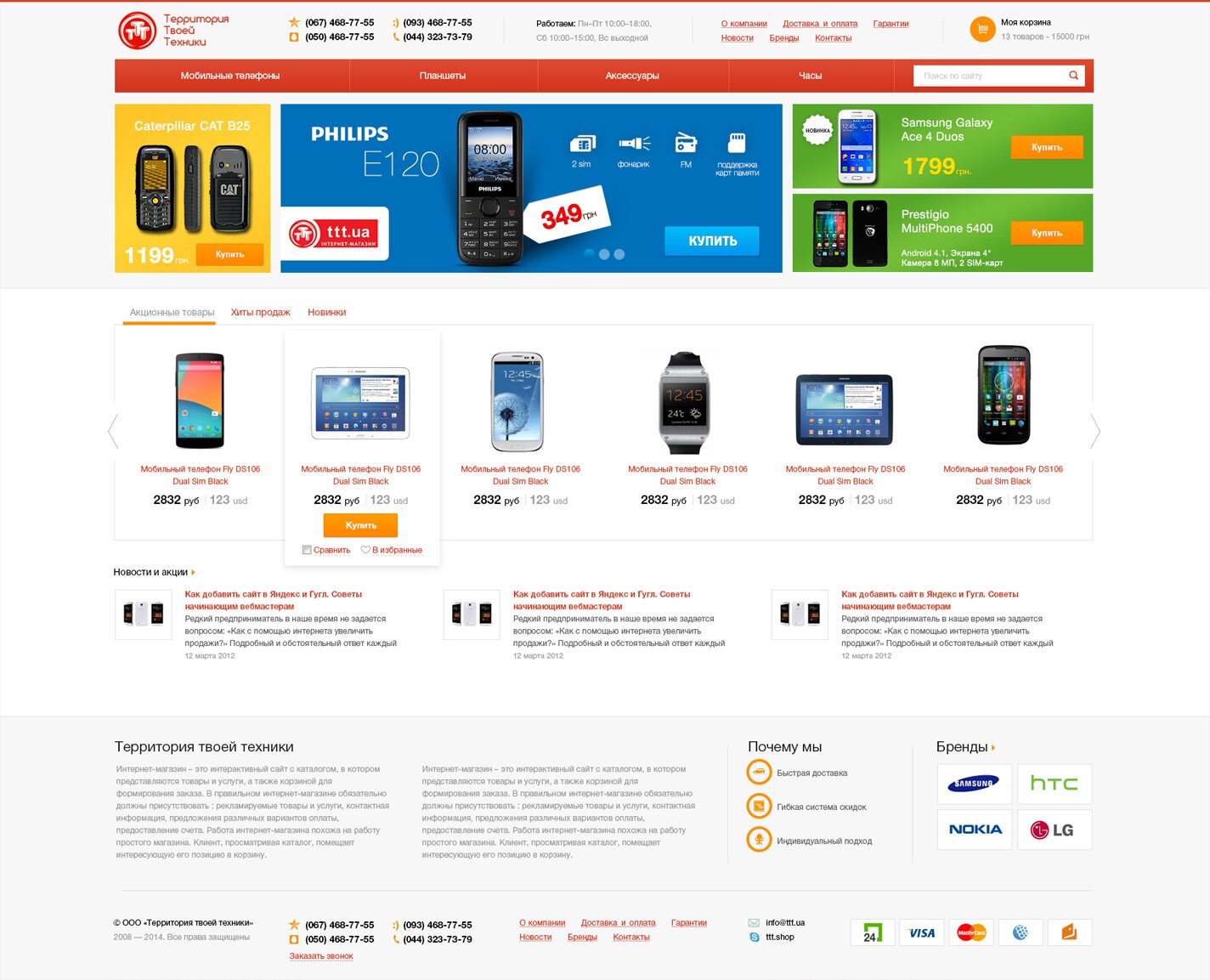
Исходя из этого, мы решили не создавать сведенную таблицу всех возможных размеров испольемых баннеров, а дать вам подсказку, в виде ниже изложенного, что бы вы могли самостоятельно определить необхходимый вам размер изображения, соответственно к используемому вами дизайну.
Итак, определить необходимый размер изображения, можно при помощи вашего браузера:
Шаг 1Перейдите откройте страницу магазина, на которой отображается интересующий вас банер.
-
Шаг 2
Последующие действия, рассмотрим на примере наиболее распространенных браузеров.
- Для браузеров на базе Chromium ( Chromium, Google chrome, Яндекс.Браузер, Comodo Dragon, Rockmelt, Torch Browser и т.д.)
Если вы пользуетесь одним из них, вам необходимо после наведения курсора на баннер, осуществить клик правой кнопкой мышки и выбрать в открывшемся меню пункт “Просмотр кода элемента”:

После чего, в низу окна браузера откроется панель, с подсвеченой строчкой. Именно в этой строчке содержится ссылка на изображение баннера, приблизительно следуещего вида:
src="/uploads/shop/banners/название изображения"
На экране монитора появится необходимая информация, относительно размера изображения в пикселях, на самом элементе и в виде вспливающего уведомления в открывшейся панели:

- Для браузеров на базе Mozilla Firefox (Waterfox, Pale Moon, Сomodo icedragon, SeaMonkey, Wyzo, Avant Browser, Lunascape, SlimBrowser и т.д.)
Если вы пользуетесь одним из них, вам необходимо после наведения курсора на баннер, осуществить клик правой кнопкой мышки и выбрать в открывшемся меню пункт “Исследовать элемент”:

После чего, в низу окна браузера откроется панель, с подсвеченой строчкой. Именно в этой строчке содержится ссылка на изображение баннера, приблизительно следуещего вида:
src="/uploads/shop/banners/название изображения"
На экране монитора появится необходимая информация, относительно размера изображения в пикселях, на самом элементе и в виде вспливающего уведомления в открывшейся панели:

- Для браузера Opera - необходимо после наведения курсора на баннер, осуществить клик правой кнопкой мышки и выбрать в открывшемся меню пункт “Просмотреть код элемента”:

После чего, в низу окна браузера откроется панель, с подсвеченой строчкой. Именно в этой строчке содержится ссылка на изображение баннера, приблизительно следуещего вида:
src="/uploads/shop/banners/название изображения"
На экране монитора появится необходимая информация, относительно размера изображения в пикселях, на самом элементе и в виде вспливающего уведомления в открывшейся панели:

- Для браузера Safari - необходимо после наведения курсора на баннер, осуществить клик правой кнопкой мышки и выбрать в открывшемся меню пункт “Проверить объект”:

На экране монитора появится необходимая информация, относительно размера изображения в пикселях, на самом элементе:

Примечание: В последней версии браузера Safari, возможность просмотра кода элемента отключена по умолчанию. По этому, если вы пользуетесь данным браузером, вам необходимо осуществить переход в интерфейсе Safari → Настройки → Дополнения → и поставить отметку в пункте "Показывать меню "Разработка" в строке меню".

- Для браузера internet explorer - необходимо после наведения курсора на баннер, осуществить клик правой кнопкой мышки и выбрать в открывшемся меню пункт “Проверить элемент”:

-
Шаг 3
В низу окна браузера откроется панель, с подсвеченой строчкой. Именно в этой строчке содержится ссылка на изображение баннера, приблизительно следуещего вида:
src="/uploads/shop/banners/название изображения"

Наведите на нее ваш курсор. После этого, на экране монитора появится необходимая информация, относительно размера изображения в пикселях:

Примечание: Подбирая изображения для баннера, обратите внимание на его объем (вес) - слишком “тяжелые” изображения (использованые как для баннеров, как и для илюстрирования товаров) могут существеннозамедлять загрузку страниц магазина. Рекомендкуемый вес изображения - до 500 КБ
Примечание: Prem-site поддерживает все популярные форматы изображений: JPEG, PNG и в том числе формат GIF, что предоставляет вам возможность создать анимированный баннер
Как узнать размер баннера?
Ви знайшли, що шукали?
-
PDF-книги
Корисні матеріали, які стануть в нагоді в процесі створення, налаштування та ведення інтернет-магазину на базі Prem-site
Перейти -
E-mail підписка
Підписуйтесь на наші матеріали, і ви будете отримувати усю корисну інформацію БЕЗКОШТОВНО
Користуйтеся пробною версією БЕЗКОШТОВНО 14 днів!